如果上一篇威爾豬講的 Flex 是十字形排版法,那今天講的 Grid 就屬於棋盤格排版法。它比 Flex 難了一些,畢竟要兼顧欄與列,創造出格子狀的區塊,才能在格子裡放入項目。(橫向為行 Row,縱向為列 Column)。講到 Grid 就必須提到一個特殊的單位
fr,它的全名是 Fraction (幾分之幾的那個分數),我們可以用它來設定格子的相對寬度,這樣格子就能作響應式縮放,Tailwind 已幫我們預設每個寬度為 1fr。那我們來看看基本的 Grid 該怎麼使用吧。
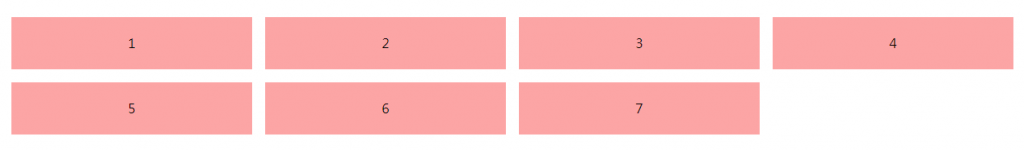
Tailwind 的 Columns 也是和 Bootstrap 一樣預設分成 12 列 (要記得縱向為列),如果我們要創建 4 列,該怎麼寫呢?看以下範例:
<div class="grid grid-cols-4 gap-4">
<div class="h-16 bg-red-300">1</div>
<div class="h-16 bg-red-300">2</div>
<div class="h-16 bg-red-300">3</div>
<div class="h-16 bg-red-300">4</div>
<div class="h-16 bg-red-300">5</div>
<div class="h-16 bg-red-300">6</div>
<div class="h-16 bg-red-300">7</div>
</div>

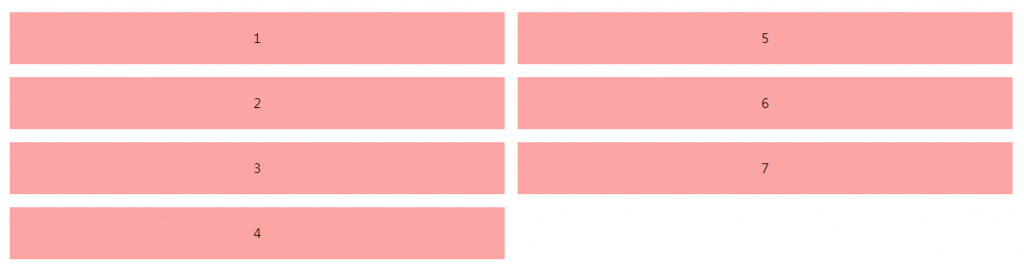
預設分為 6 行 (要記得橫向為行),如果我們要創建 4 行,該怎麼寫呢?看以下範例:
<div class="grid grid-rows-4 grid-flow-col gap-4">
<div class="h-16 bg-red-300">1</div>
<div class="h-16 bg-red-300">2</div>
<div class="h-16 bg-red-300">3</div>
<div class="h-16 bg-red-300">4</div>
<div class="h-16 bg-red-300">5</div>
<div class="h-16 bg-red-300">6</div>
<div class="h-16 bg-red-300">7</div>
</div>

這邊注意不能只單寫行,因為 Tailwind 不知道你列要怎麼排,就會以為你只需要 1 列,那行數就會一直往下排,看起來就只會有一行。
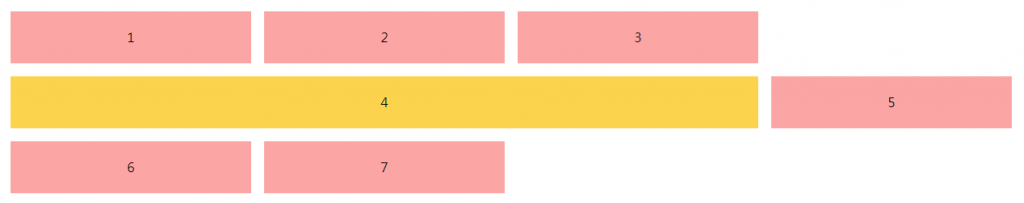
使用 col-span-{n} 來跨越 n 列。看以下範例:
<div class="grid grid-cols-4 gap-4">
<div class="h-16 bg-red-300">1</div>
<div class="h-16 bg-red-300">2</div>
<div class="h-16 bg-red-300">3</div>
<div class="h-16 bg-yellow-300 col-span-3">4</div>
<div class="h-16 bg-red-300">5</div>
<div class="h-16 bg-red-300">6</div>
<div class="h-16 bg-red-300">7</div>
</div>

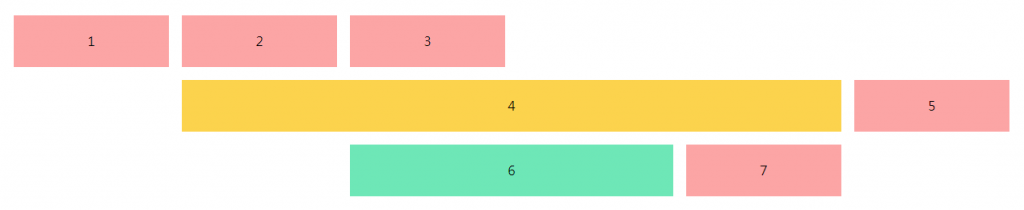
使用 col-start-{n} 和 col-end-{n},讓元素從第 n 條格線為起點或終點。看以下範例:
<div class="grid grid-cols-4 gap-4">
<div class="h-16 bg-red-300">1</div>
<div class="h-16 bg-red-300">2</div>
<div class="h-16 bg-red-300">3</div>
<div class="h-16 bg-yellow-300 col-span-3 col-start-2 col-end-6">4</div>
<div class="h-16 bg-red-300">5</div>
<div class="h-16 bg-green-300 col-start-3 col-span-2">6</div>
<div class="h-16 bg-red-300">7</div>
</div>

col-star 和 col-end 可以分開在各元素上寫,不一定需要合在一起寫,但如果分開寫,記得要搭配 col-span,不然 Tailwind 會不知道你要從哪條格線開始結束或要合併幾列。
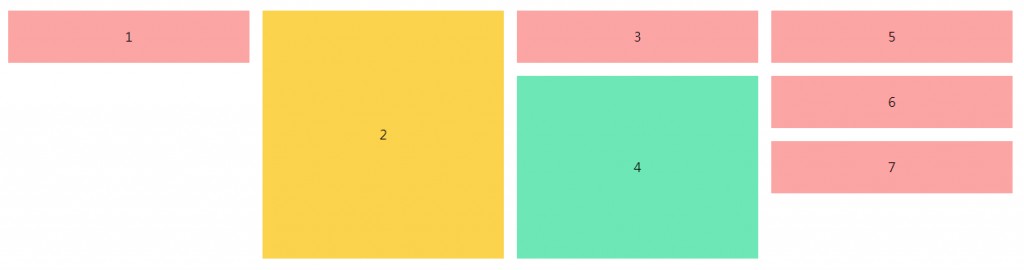
基本上用法和列 (Column) 一樣,只是列為橫向合併,行 (Row) 為縱向合併 (還記得橫向為行吧,所以要往下合併)。看以下範例:
<div class="grid grid-rows-4 grid-flow-col gap-4">
<div class="h-16 bg-red-300">1</div>
<div class="bg-yellow-300 row-start-1 row-end-5">2</div>
<div class="h-16 bg-red-300">3</div>
<div class="bg-green-300 row-start-2 row-span-3">4</div>
<div class="h-16 bg-red-300">5</div>
<div class="h-16 bg-red-300 ">6</div>
<div class="h-16 bg-red-300">7</div>
</div>

這邊要注意的是,CSS 格線從 1 開始,而不是 0,所以 3 行或 3 列格線是從第 1 條格線開始算起,到第 4 條格線結束。
這是用來控製網格中元素自動排列的功能,還記得上面的 Rows 範例,因為威爾豬並沒有設定 Columns,所以直接使用 grid-flow-col 來自動排列,想對它操控自如,可能需要進階的 Grid 知識了。用法為:grid-flow-{keyword},Tailwind 預設為 grid-flow-row。基本上** grid-flow-row** 為多的格子會自動橫向排列;** grid-flow-col** 為多的格子會自動縱向排列;** grid-flow-row** 為多的格子會自動用空白來填充,同學們只要知道有這功能就可以了。來看以下範例:
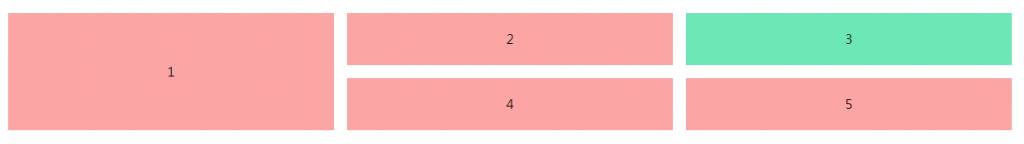
同學們注意看排序方向:
<div class="grid grid-cols-3 grid-rows-2 grid-flow-row gap-4">
<div class="flex justify-center items-center bg-red-300 row-start-1 row-span-2">1</div>
<div class="h-16 flex justify-center items-center bg-red-300">2</div>
<div class="h-16 flex justify-center items-center bg-green-300">3</div>
<div class="h-16 flex justify-center items-center bg-red-300">4</div>
<div class="h-16 flex justify-center items-center bg-red-300">5</div>
</div>

2、3、4、5 為橫向排列。
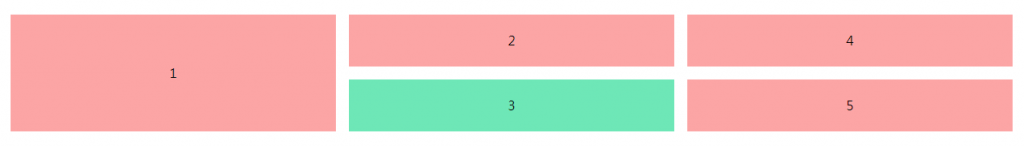
<div class="grid grid-cols-3 grid-rows-2 grid-flow-col gap-4">
<div class="flex justify-center items-center bg-red-300 row-start-1 row-span-2">1</div>
<div class="h-16 flex justify-center items-center bg-red-300">2</div>
<div class="h-16 flex justify-center items-center bg-green-300">3</div>
<div class="h-16 flex justify-center items-center bg-red-300">4</div>
<div class="h-16 flex justify-center items-center bg-red-300">5</div>
</div>

2、3、4、5 為縱向排列。
Gap 用法類似於 Margin,只不過它只存在於 Grid 和 Flexbox 之間,在其他地方是沒有任何作用的,用於控制格線行和列之間的間隔距離。既然 Gap 類似 Margin,當然也是有水平的 gap-x-{size} 和垂直的 gap-y-{size},威爾豬就不列出了:
| class | gap | px |
|---|---|---|
| gap-0 | 0px | 0px |
| gap-0.5 | 0.125rem | 2px |
| gap-1 | 0.25rem | 4px |
| gap-1.5 | 0.125rem | 6px |
| gap-2 | 0.375rem | 8px |
| gap-2.5 | 0.625rem | 10px |
| gap-3 | 0.75rem | 12px |
| gap-3.5 | 0.875rem | 14px |
| gap-4 | 1rem | 16px |
| gap-5 | 1.25rem | 20px |
| gap-6 | 1.5rem | 24px |
| gap-7 | 0.75rem | 28px |
| gap-8 | 2rem | 32px |
| gap-9 | 2.25rem | 36px |
| gap-10 | 2.5rem | 40px |
| gap-11 | 2.75rem | 44px |
| gap-12 | 3rem | 48px |
| gap-14 | 3.5rem | 56px |
| gap-16 | 4rem | 64px |
| gap-20 | 5rem | 80px |
| gap-24 | 6rem | 96px |
| gap-28 | 7rem | 112px |
| gap-32 | 8rem | 128px |
| gap-36 | 9rem | 144px |
| gap-40 | 10rem | 160px |
| gap-44 | 11rem | 176px |
| gap-48 | 12rem | 192px |
| gap-52 | 13rem | 208px |
| gap-56 | 14rem | 224px |
| gap-60 | 15rem | 240px |
| gap-64 | 16rem | 256px |
| gap-72 | 18rem | 288px |
| gap-80 | 20rem | 320px |
| gap-96 | 24rem | 384px |
| gap-px | 1px | 1px |
還記得間距那篇嗎,沒錯,Gap 預設和間距比例是相同的,修改
theme.spacing或theme.extend.spacing配置, Gap 也會跟著一起修改,至於只想單獨增加 Gap,則修改theme.extend.gap就可以了。例如:
// tailwind.config.js
module.exports = {
...
theme: {
...
extend: {
gap: {
'13': '3.25rem',
},
...
},
...
},
...
}
以上就是 Grid 的基本認識,威爾豬只有在類似有 Gallery 的版型變化區塊,才會使用到 Grid,不然一般使用 Flex 來排版就足夠了。那咱們明天見。
